Every Desktop software is moving online as it’s getting much easier to collaborate in real time with the cloud and also very importantly it completely eliminates piracy. In this regard, we recommend a custom built SaaS business model over a multi-tenant architecture in the cloud for your web app. SaaS allows your customers to access your online services anywhere and every time. Some of the SaaS business models we have recently built was a Tablet application for on demand room Service in Hotels of Sydney in Australia.
BUILDING SAAS OVER A MULTI-TENANT ARCHITECTURE IN THE CLOUD

In BUILDING SAAS OVER A MULTI-TENANT ARCHITECTURE IN THE CLOUD
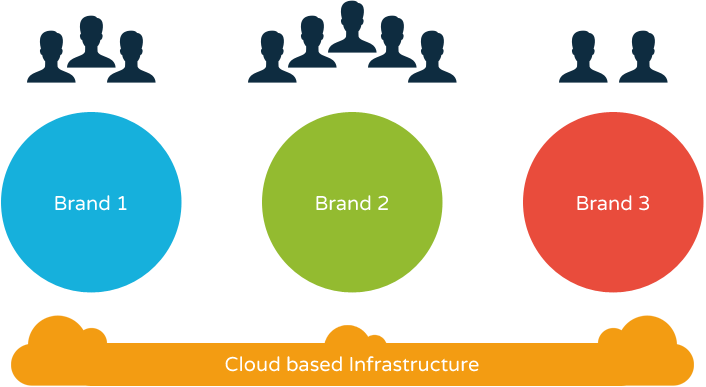
To convert a web app to SaaS efficiently, your SaaS app architecture should support multi-tenancy. There are several levels of multi-tenancy (as seen in the figure that follows the list):
- Simple virtualization in the cloud where only the hardware is shared.
- Single application with separate databases per tenant.
- Single application and shared database (highest efficiency, true multi-tenancy).



The most efficient level is one in which the application fully shares a database and application business logic. Achieving this involves a great deal of effort and the process requires changes to the database schema to add a tenant identifier to every table and view, as well as a rewrite of every SQL access to add the tenant criteria to the filters. Missing one place in the code where this needs to occur can compromise the data security of the application.
The other leverage of efficiency comes from virtualization of hardware. A cloud does a better job of leveraging the value by increasing utilization percentages from a given amount of hardware by employing virtualization technology to reduce the unused capacity that results when an ordinary data center physical machine approach is used.
DESIGNING SAAS APPS AS SINGLE PAGE APPLICATIONS
Foreseeing a shift to fast, task-oriented UIs and complex, cross-functional work flows, several of our clients have asked: “Should we redesign our current SaaS or Web application as a Single Page Application?”
If you want greater user engagement and higher productivity for completing tasks or interactively exploring data, the short answer is yes
Incremental changes to existing HTML Web applications can only go so far to meet the demands of the real-time Web. Redesigning page-driven Web applications as Single Page Applications (SPAs) can address the need for low latencies, sophistication of features and simplicity of design. The same API can also be used to drive equivalent native mobile applications or B2B integrations.
WHAT IS A SINGLE PAGE APPLICATION?
A SPA is a Web application that fits on a single Web page and can redraw any part of the UI without requiring a server round trip to retrieve HTML. A user can move around the application, fill out forms or conduct any normal activity without significant perceived latencies.
This is achieved by separating the data from the presentation of data. Behind the scenes, once the initial page (HTML, JS, CSS) loads, subsequent navigations are handled without a full page load. Additional content is requested via an asynchronous server request and the browser then generates HTML or DOM dynamically. Features become available as they are required, either as page fragments (e.g. infinite scroll) or as complete screen modules. This results in faster navigation, more efficient network transfers and a more continuous and fluid experience for the end user.